Un Page Builder puissant, mais peu ergonomique
Magento 2 est une plateforme robuste, conçue pour répondre aux besoins des sites e-commerce ambitieux. Mais lorsqu’il s’agit de créer ou modifier des pages CMS, son Page Builder natif peut vite devenir un obstacle pour les équipes marketing ou les e-commerçants peu techniques.
Chez Maison du Net, nous avons constaté à travers plusieurs projets que le Page Builder classique de Magento 2 posait trois problèmes majeurs :
- Une expérience utilisateur confuse, propice à des mises en page incohérentes ;
- Des éléments trop limités pour répondre aux besoins d’un vrai site marchand ;
- Un fonctionnement nettement moins intuitif que des outils comme Elementor ou Webflow, auxquels les utilisateurs sont désormais habitués.
Face à ces constats, nous avons décidé de refondre l’expérience du Page Builder pour nos clients. Objectif : simplifier la création de pages cohérentes, efficaces et alignées avec les objectifs e-commerce.
Ce qui ne fonctionnait pas : les limites du Page Builder natif

Avant de parler solutions, revenons sur ce qui freinait l’utilisation efficace du Page Builder par nos clients :
Une liberté mal encadrée
Pouvoir positionner librement des éléments est séduisant sur le papier, mais en pratique, cela conduit souvent à des pages désorganisées. Sans ligne directrice visuelle ou structurelle, il est facile de briser l’uniformité du site.
Des composants trop génériques
Le Page Builder de base propose des composants comme “Bannière”, “Texte”, “Image”, mais rien de spécifiquement adapté aux besoins réels des sites marchands : listes de catégories, fiches produits mises en avant, blocs FAQ ou sliders dynamiques sont absents ou difficiles à mettre en œuvre.
Une interface peu claire
L’organisation des blocs manque de lisibilité. Les pictogrammes sont peu évocateurs, les noms d’éléments peu explicites, et la recherche de blocs spécifiques peut vite devenir fastidieuse.
Notre refonte : un Page Builder pensé pour l’efficacité e-commerce
En combinant notre expertise Magento 2 avec les retours concrets de nos clients, nous avons développé une version améliorée du Page Builder natif. Voici les principaux axes de cette refonte :
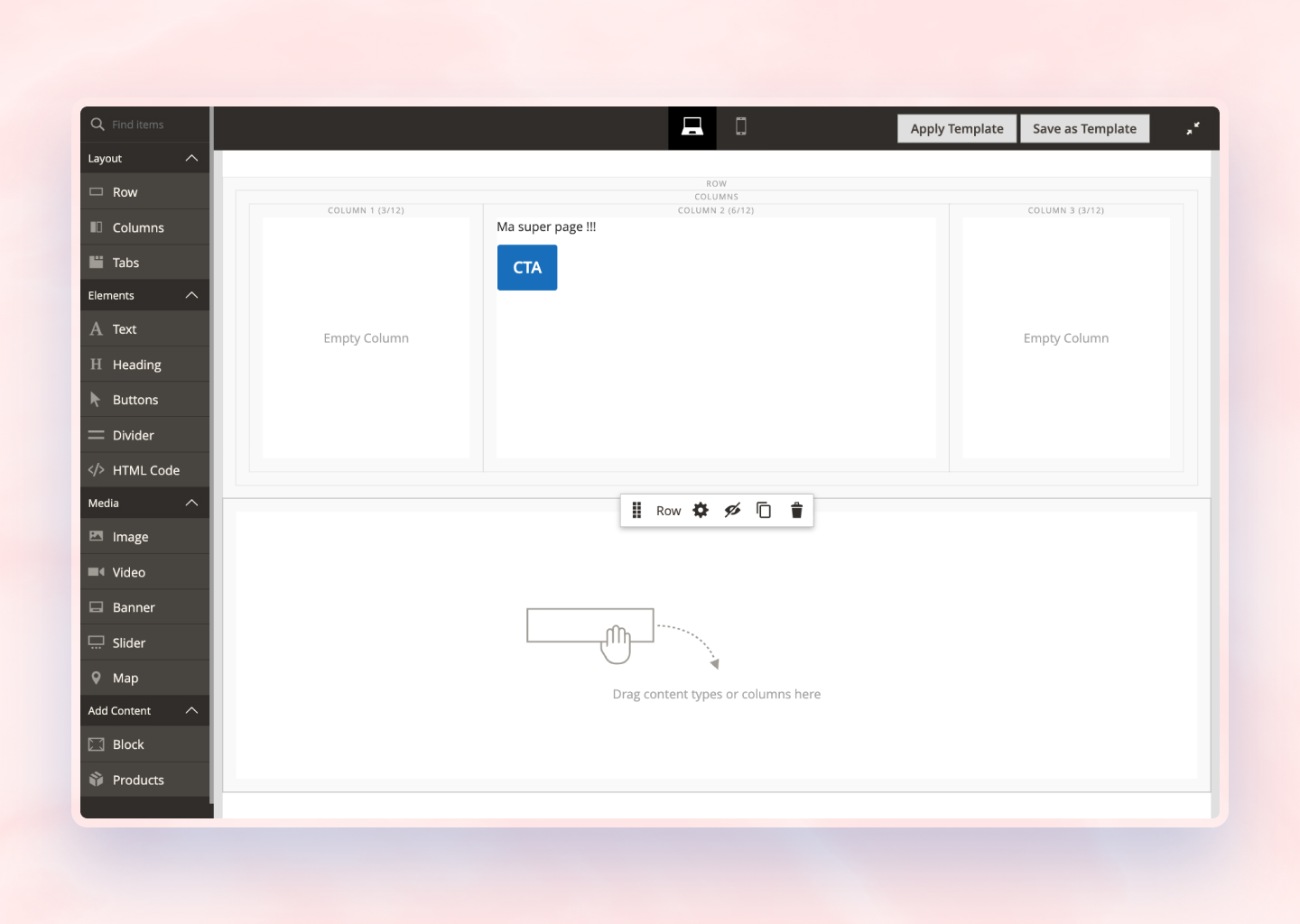
1. Nouveau système de pictogrammes et recatégorisation

Chaque élément du Page Builder a été représenté par un pictogramme personnalisé, clairement identifiable. Les blocs ont été reclassés dans des catégories fonctionnelles : mise en page, contenu, e-commerce, utilitaires…
🎯 Objectif : permettre à un utilisateur non-technique de trouver le bon élément en quelques secondes.
2. Ajout de blocs orientés e-commerce
Nous avons intégré des blocs supplémentaires basés sur les besoins récurrents de nos clients :
- Card de contenu personnalisable
- Liste de catégories dynamique
- Blocs FAQ SEO-friendly
- Affichage des articles de blog
- Blocs de liens pour rediriger vers plus types de contenu
- Bandeau de réassurance natif \
👉 Des éléments concrets qui couvrent les usages réels du e-commerce, là où le Page Builder classique échoue.
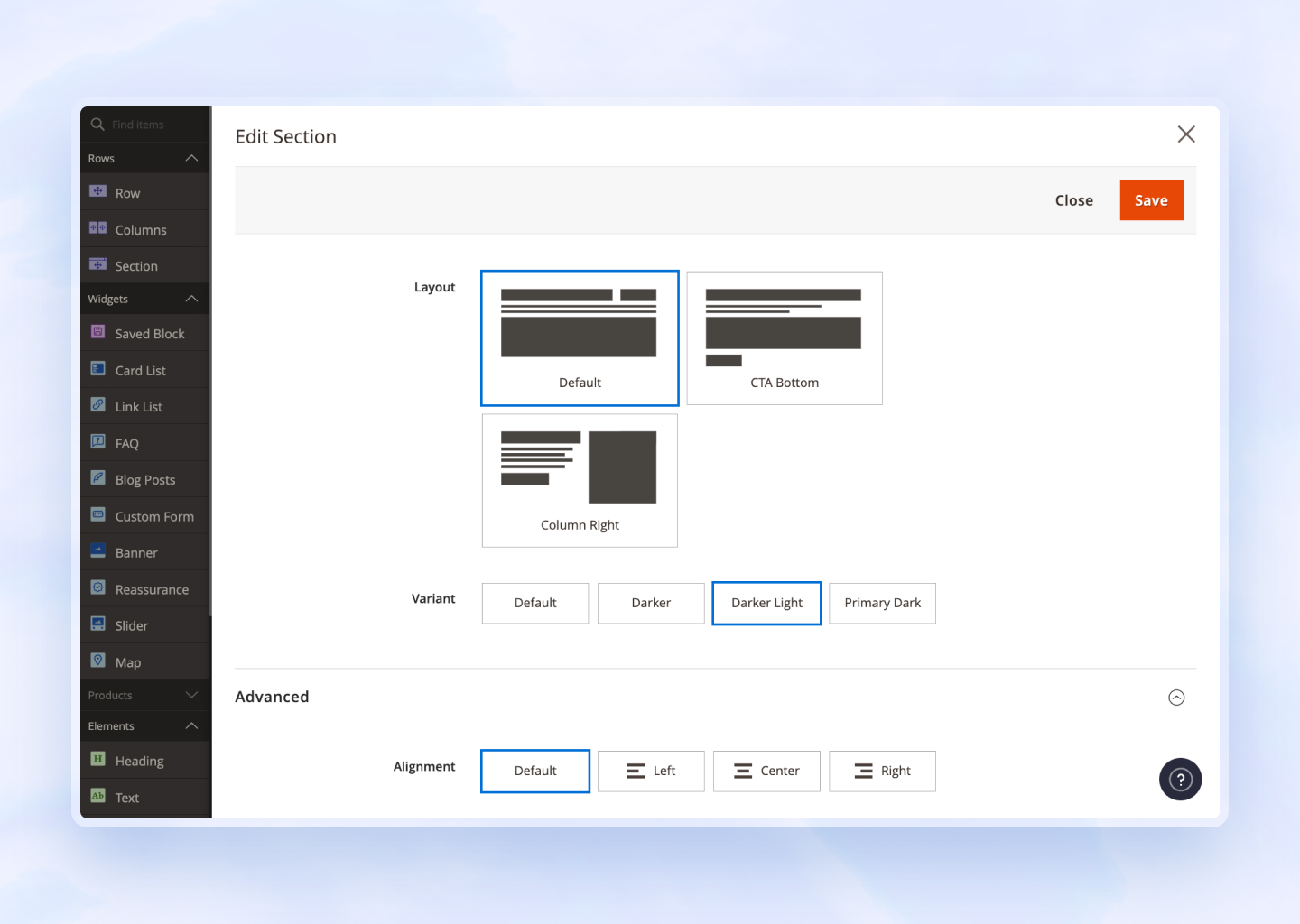
3. Style natif des lignes (rows)

Plutôt que de forcer les utilisateurs à gérer les styles via des classes CSS ou des paramètres complexes, nous avons intégré des styles préconfigurés au niveau des rows :
- Couleurs de fond cohérentes avec la charte graphique
- Marges et paddings prédéfinis
- Comportements responsive automatiques \
🛠️ Le client se concentre sur le contenu, pas sur le design. Et ça permet d’éviter les pages sans queue ni tête.
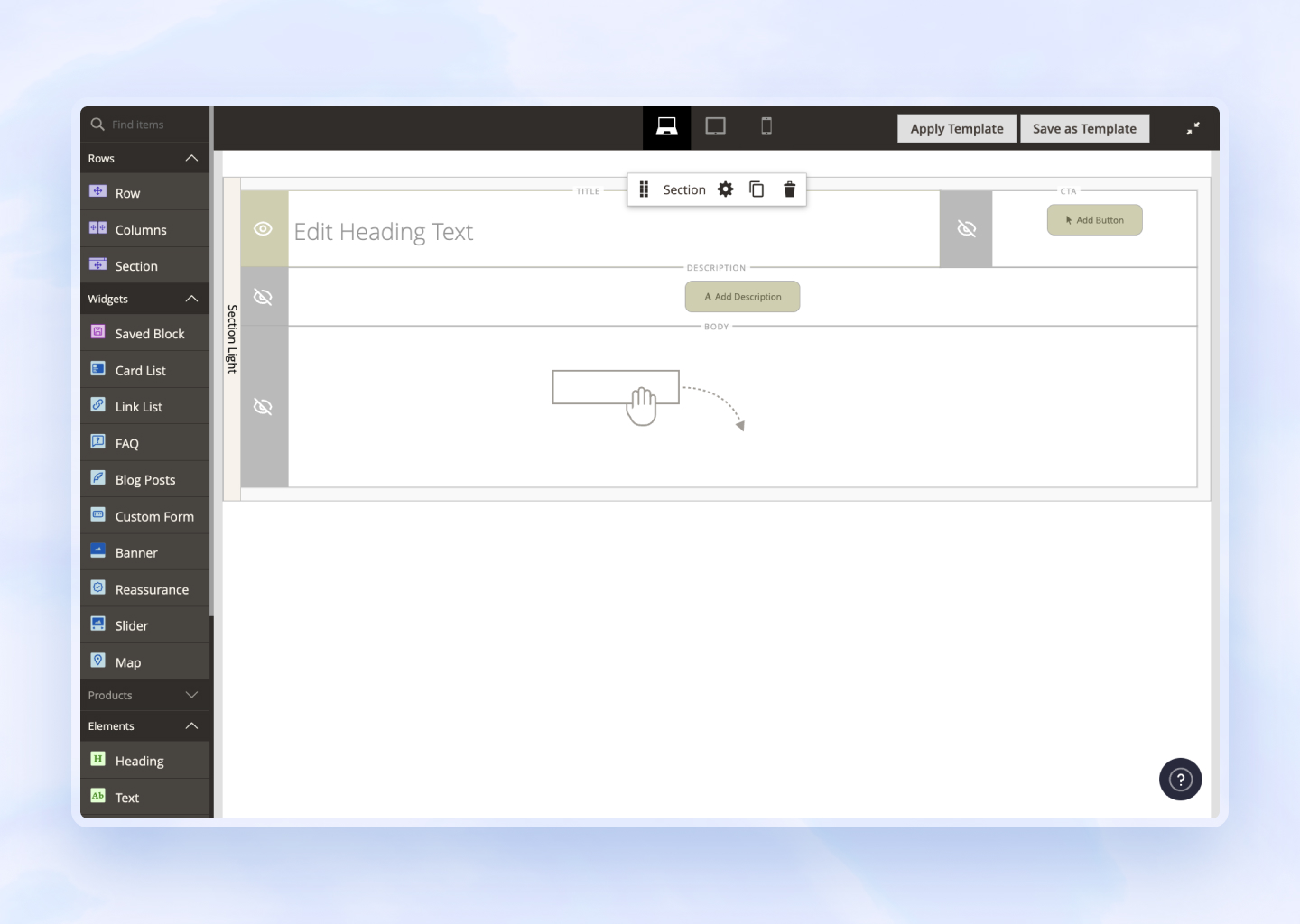
4. Rows pré-construites et layout prêts à l’emploi

Nous avons créé une bibliothèque de **sections “prêtes à l’emploi”. **Ces sections contiennent un titre, un CTA si on le souhaite & du contenu de notre choix. Et tout est structuré pour être correctement aligné sur la boutique.
Ces rows peuvent être drag & drop directement dans la page, puis éditées avec le contenu souhaité. C’est notre façon de rapprocher la simplicité d’un Elementor sans quitter Magento.
5. Préprocesseur de nettoyage des pages
Nous avons mis en place un préprocesseur qui analyse automatiquement les pages pour :
- Supprimer les sections vides ou mal configurées,
- Corriger les structures déséquilibrées,
- Garantir une cohérence visuelle globale, même en cas d’erreur côté client. \
👉 Résultat : des pages propres, sans interventions manuelles à chaque publication.
Un gain mesurable : plus de cohérence, moins de temps perdu
Grâce à cette refonte, nos clients :
- Créent des pages plus rapidement
- Maintiennent une charte graphique cohérente sans effort
- Offrent une meilleure expérience utilisateur à leurs visiteurs
- Réduisent les besoins d’intervention côté développement ou support
Ce que vous pouvez faire dès maintenant
Vous utilisez Magento 2 et vous luttez avec un Page Builder peu ergonomique ? Voici trois actions que nous recommandons :
-
Évaluez les composants réellement utilisés sur vos pages actuelles. Le tri est souvent salutaire.
-
Structurez des gabarits types pour vos landing pages principales (produits, catégories, SEO…).
-
Envisagez une personnalisation du Page Builder avec une approche modulaire orientée e-commerce — comme celle que nous avons développée.
Vous voulez aller plus loin ? Notre équipe peut auditer votre Page Builder Magento 2 actuel et proposer des améliorations concrètes, sans tout reconstruire.