Responsive design : définition
À l’heure où des milliers de formats d’écrans différents sont connectés à Internet, le responsive design est une méthode de **création d’un site web** offrant une expérience optimale de l’internaute quel que soit le support utilisé (smartphone, tablette, liseuse, écran d’ordinateur). Cette expérience de l’utilisateur est réussie si celui-ci parcourt les pages du site de façon transparente et sans aucune difficulté.
Les avantages de rendre votre site « responsive »
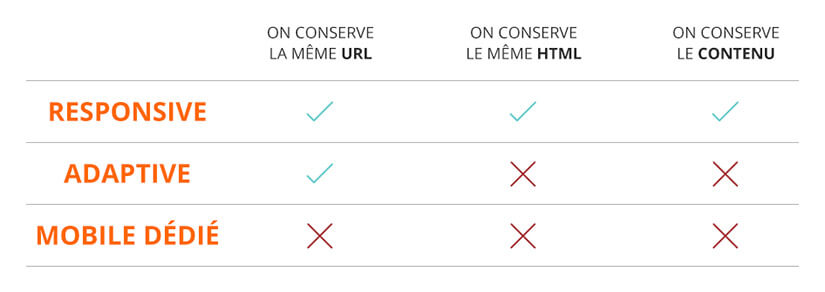
L’intérêt numéro 1 est bel et bien le référencement puisque Google privilégie les sites internet responsive pour les premières places dans ses résultats de recherche. Au niveau de la conception même du site, le travail est bien moins important que si vous deviez proposer une version entièrement dédié au mobile, comme le montre l’infographie ci-dessous.
Google avait annoncé officiellement que les sites non adaptés aux formats mobiles seront pénalisés dans les résultats de recherche. C’est effectivement le cas depuis le 21 avril 2015.
Ainsi un utilisateur de Google effectuant une recherche depuis son téléphone trouvera en priorité des sites mobile-friendly, c’est-à-dire faciles à consulter. Sachant que le trafic depuis les mobiles représente près de 40% du trafic global d’un site internet, il est donc urgent de considérer la mise à jour de votre propre site. Autrement dit, si vous ne passez pas au responsive design, le référencement naturel de votre site se dégradera petit à petit : il sera de moins en moins bien placé dans les résultats de recherche.

Avantages du responsive design
L’intérêt numéro 1 est bel et bien le référencement puisque Google privilégie les sites internet responsive pour les premières places dans ses résultats de recherche. Au niveau de la conception même du site, le travail est bien moins important que si vous deviez proposer une version entièrement dédié au mobile, comme le montre l’infographie ci-dessous.
Google avait annoncé officiellement que les sites non adaptés aux formats mobiles seront pénalisés dans les résultats de recherche. C’est effectivement le cas depuis le 21 avril 2015.
Ainsi un utilisateur de Google effectuant une recherche depuis son téléphone trouvera en priorité des sites mobile-friendly, c’est-à-dire faciles à consulter. Sachant que le trafic depuis les mobiles représente près de 40% du trafic global d’un site internet, il est donc urgent de considérer la mise à jour de votre propre site. Autrement dit, si vous ne passez pas au responsive design, le référencement naturel de votre site se dégradera petit à petit : il sera de moins en moins bien placé dans les résultats de recherche.
S’adapter aux nouvelles habitudes des internautes
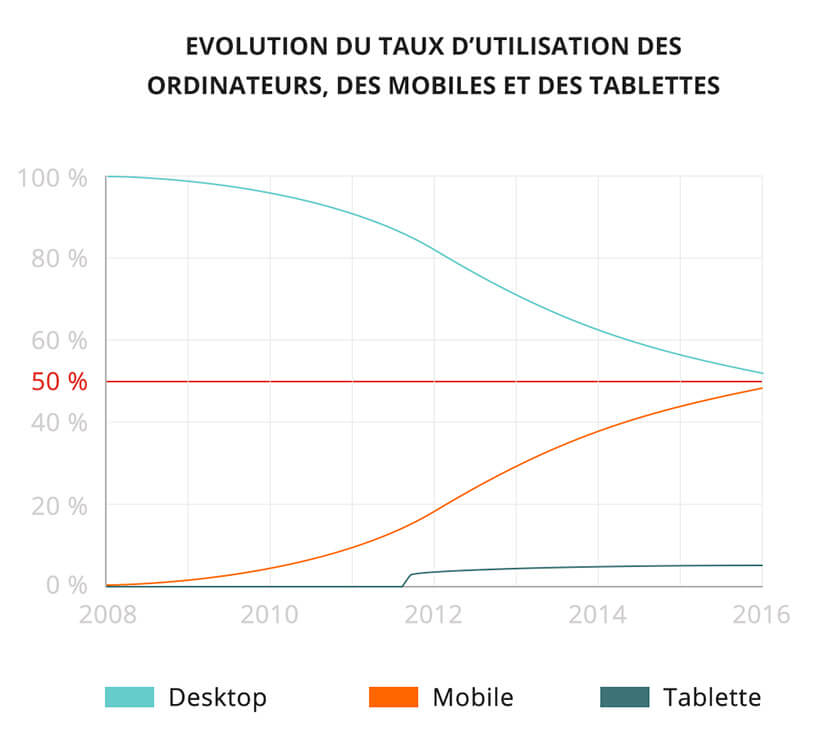
Depuis septembre 2015, plus de la moitié des internautes en France surfent sur le web avec leurs mobiles.
Et la tendance 2016 devait s’accentuer. : 43.7% de recherches sur téléphone et 9% sur les tablettes, soit au total 52.7% des internautes. Ces chiffres illustrent le changement de pratique des Français, comme dans le reste du monde.

Comment savoir s’il faut rendre votre site web « responsive » ?
Rien de plus simple ! Il suffit d’utiliser l’outil de test proposé par Google en cliquant sur le bouton ci-dessous. Il vous demandera de saisir l’adresse de n’importa quelle page de vote site et vous indiquera les éléments respectant les normes et surtout les points à améliorer… Et pour de plus amples informations, l’équipe de Maison du Net est à votre disposition.