Pour réussir votre projet de vente en ligne et vous assurer que la création du site Internet e-commerce soit un succès, il est nécessaire de respecter certaines règles et standards. Voici donc la liste des bonnes pratiques e-commerce rédigée par notre agence e-commerce.
Arborescence du site Internet
Organisation du menu :
La première chose à faire est de réfléchir aux différentes pages qui composeront le site. Quelles sont les informations que vous voulez afficher sur les pages ? Une fois ces informations triées par page, vous pouvez faire un diagramme pour visualiser les différents niveaux de navigation. On appelle cela l’arborescence.
Choisir rigoureusement les mots
On doit comprendre en lisant le libellé d’un bouton, où celui-ci nous mènera. Il vaut mieux un titre long mais compréhensible plutôt qu’un seul mot mais ambiguë. De plus, ce sera bénéfique pour le SEO puisque les moteurs de recherche comprendront mieux le sujet traité. Une bonne arborescence permet à votre client de trouver le produit ou la catégorie de produits qu’il cherche rapidement. N’oubliez pas qu’il peut y avoir différentes cibles, donc vous pouvez faire un espace dédié aux professionnels (les RH), et un espace dédié pour les candidats, avec un menu adapté à la cible.
Page d’accueil
Sur la page d’accueil il faut prioriser les informations : l’ordre dans lequel vont apparaître les différentes informations sur la page d’accueil doit être pensé pour captiver les visiteurs. Il faut donc placer les éléments les plus importants en haut de page et tout de suite permettre aux internautes d’identifier votre activité.
Quelques conseils pour construire la page d’accueil :
- ATTIRER avec un slogan accrocheur : c’est lui qui va décider le visiteur de rester ou non sur le site. L’objectif du slogan est de pousser le lecteur à poursuivre sa visite
- INTÉRESSER avec une promesse : en quoi pouvez-vous aider le visiteur ? Maintenant que votre visiteur vous lit, montrez que vous pouvez lui fournir ce qu’il attend, que vous pouvez répondre à son besoin (voir copywriting)
- RASSURER avec une présentation courte de l’entreprise pour gagner la confiance des visiteurs, qui peut rediriger vers une page plus complète. Pour ce faire, parlez de l’ancienneté de l’entreprise, de l’expertise des collaborateurs, d’avis clients / témoignages, de l’assistance téléphonique, des règles de SAV… Quelques phrases suffisent, vous pourrez développer sur une page dédiée.
- PRÉSENTER les prestations : c’est le moment de parler de votre offre. Présentez vos services, ou quelques profils d’experts pour donner envie d’en voir plus, et avec un CTA, redirigez vers l’ensemble des produits/profils/services.*
- CONVERTIR grâce à la plus-value : qu’est ce qui fait que votre offre est spéciale, qui vous distingue par rapport à la concurrence. Le visiteur est convaincu de faire le bon choix et va passer à l’action.
Créez un footer adapté
Le footer d’un site e-commerce ressemble à un footer classique, dans lequel on retrouve le plan du site, les coordonnées et les réseaux sociaux, mais il peut aussi proposer des liens vers des informations supplémentaires concernant :
- le SAV
- les modes de paiement ou de livraison
- les conditions de retours ou d’échange les points de vente
- les conditions générales de vente et de service…
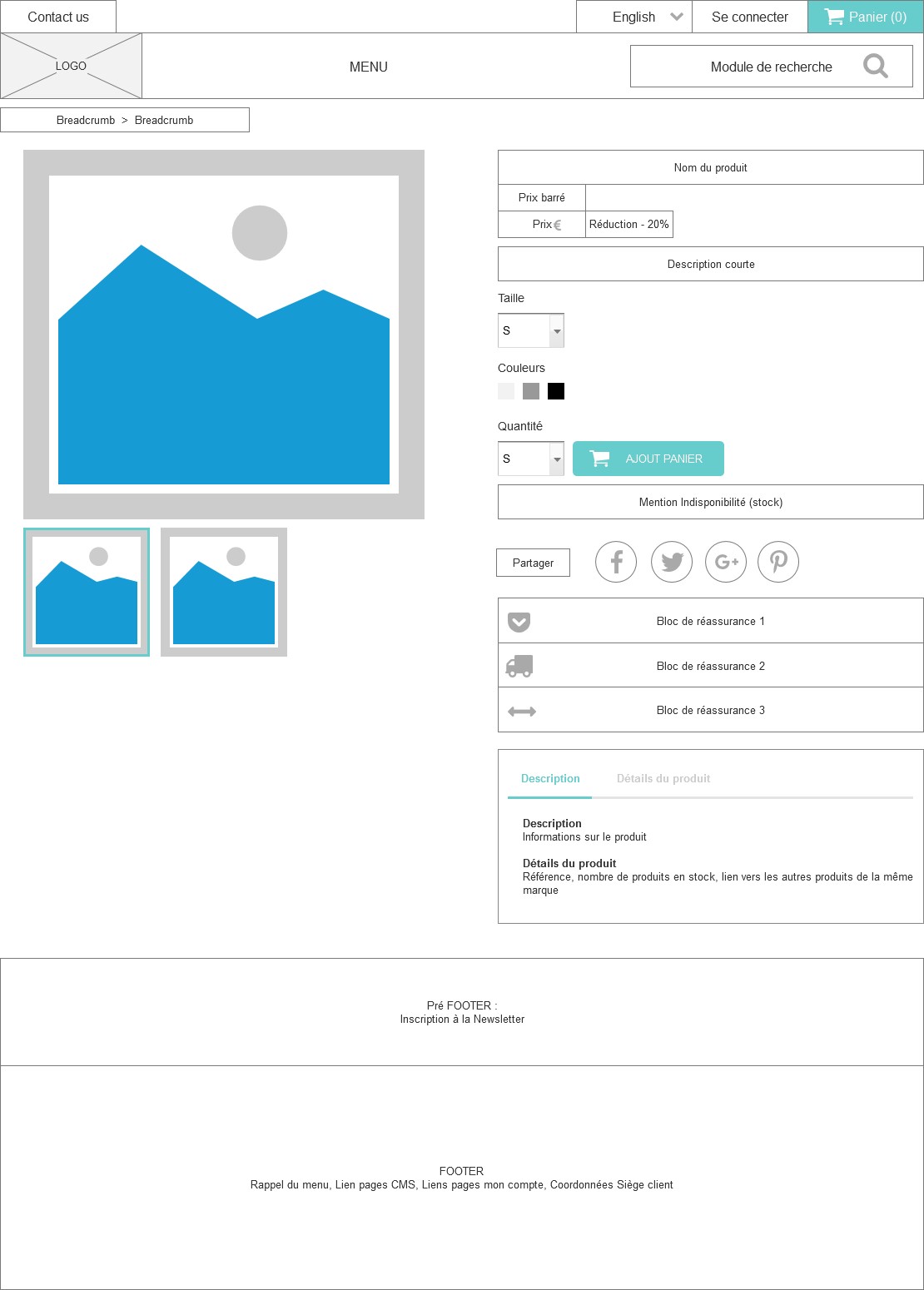
Page et fiche produit
L’internaute va passer beaucoup de temps sur les fiches produit. C’est le contenu de cette page qui va le décider à “acheter”. Il est donc important d’être vigilant sur la construction de cette page.
Afficher graduellement les renseignements sur le produit
Les informations principales doivent être visibles au premier coup d’oeil : (Nom Description Prix (préciser HT ou TTC) Choix de déclinaisons, Disponibilité / Délai).
Les informations secondaires comme par exemple les avis clients, le parcours de l’expert, les réalisations, doivent être accessibles dans un second temps, pour ne pas alourdir la page.
Inciter à l’ajout au panier grâce à un CTA fort
Le bouton d’ajout au panier doit apparaître de manière évidente, à proximité du visuel et dans la zone visible de l’écran (au dessus de la ligne de flottaison).
Personnaliser la rédaction de la description du produit
Chaque produit est unique, donc chaque description devra l’être également. D’une part pour donner une identité propre à chaque fiche, et d’autre part pour le référencement naturel de chaque page produit.
Indiquer en détail les informations pratiques
Une fois la décision prise, l’internaute voudra savoir quand, comment et à quel prix il pourra commander le produit. Avant de pouvoir commander, l’utilisateur devra peut-être préciser les caractéristiques qu’il souhaite comme la tailles de vêtement. Il faudra
- soit griser le bouton “commander” tant que l’utilisateur n’a pas fait de choix sur le type de projet,
- soit laisser le bouton à l’état normal, mais faire un highlight sur le bouton si aucun choix n’a été fait.
Éviter de sélectionner des valeurs par défaut
Il est préférable que le client choisisse lui-même les caractéristiques du produit qu’il souhaite commander.

Descente d’achat
Une fois que l’utilisateur a cliqué sur “demander un projet”, plusieurs possibilités :
- soit vous faites un mini panier et dans ce cas le “projet” est ajouté au panier. (Une animation pour montrer que le projet est bien ajouté au panier peut-être sympa. À minima il faut mettre un message pour indiquer que le projet a bien été ajouté.)*
- soit nous sommes tout de suite redirigé vers le panier, pour ensuite aller vers le tunnel de commande. Il est préférable de faire un vrai tunnel de commande, sur une page dédiée plutôt qu’une pop-up avec remplissage des caractéristiques du projet.
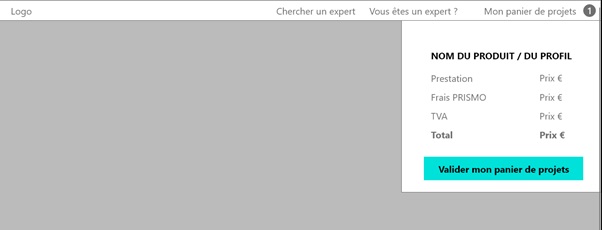
Mini-panier (facultatif) :
Une zone panier toujours bien délimitée est accessible sur toutes les pages. Attention de bien différencier les produits en cours de commande, qui vont ensuite être converties en achat, des produits déjà commandés, qui seront plutôt enregistrés dans un espace personnel / tableau de bord.
Habituellement placé en haut à droite. Dans le mini-panier vous devez impérativement afficher : __
- Le produit l sélectionné
- Le prix*
- Un CTA pour inciter l’utilisateur à démarrer la descente d’achat

Les étapes de la descente d’achat :
- Panier __
- Identification : Connexion, inscription ou guest checkout
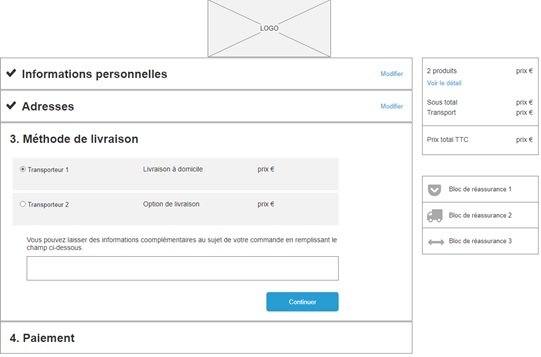
- Livraison*
- Paiement
Sur Magento 2, il se fait en deux temps : une étape livraison et une étape paiement. Sur Prestashop, c’est un onepage checkout, en 4 étapes.
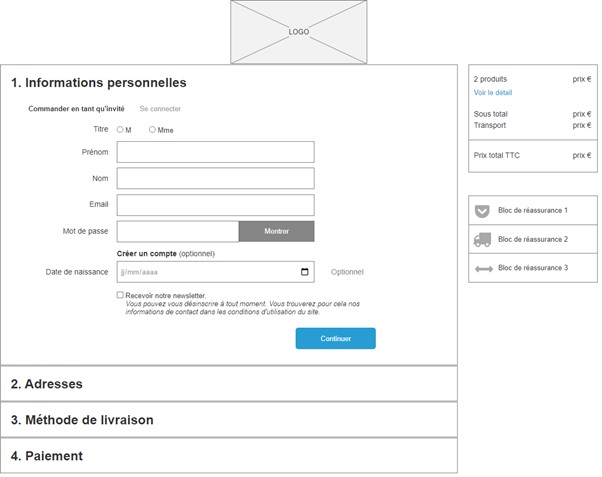
Dans tous les cas, que ce soit Prestashop ou Magento, quand on entre dans le tunnel de commande, la page se simplifie : le menu disparaît, tous les liens qui peuvent détourner l’utilisateur de son achat disparaissent. Il ne reste plus que le logo, les étapes de la commande et le récapitulatif du panier sur la droite.
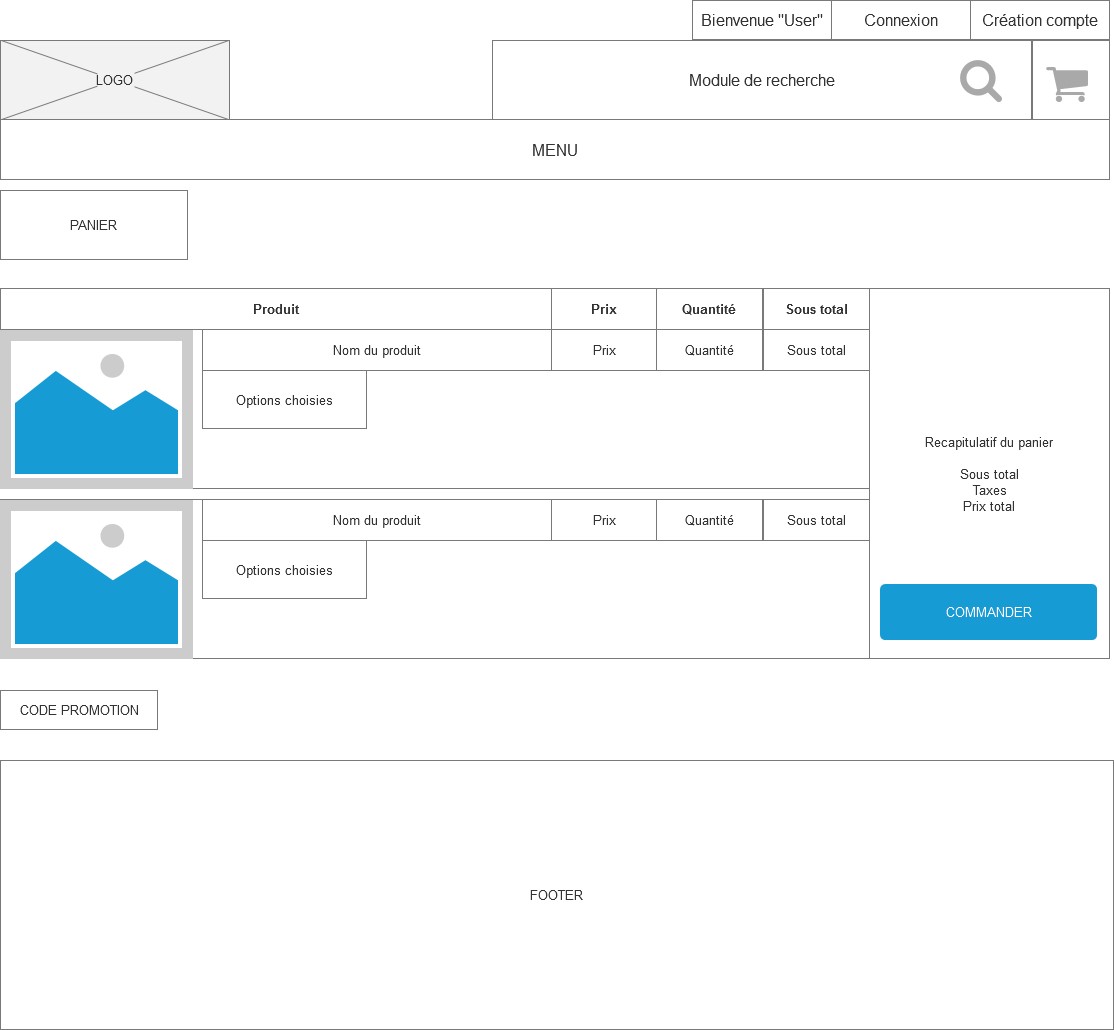
Panier :
Le principal risque de cette page, est le non-passage de la commande.
Plusieurs raisons à cela :
Le manque de contrôle de l’utilisateur sur sa commande : il doit pouvoir visualiser ses produits et modifier sa commande. L’absence d’un call to action évident, permettant de passer à l’acte. Être dépassé par une offre concurrente plus intéressante.
Quelques conseils pour éviter ça :
- Afficher un récapitulatif panier clair et complet : lisible et éditable. __
- Proposer une assistance pour rassurer les utilisateurs en cas de doute : téléphone / messagerie instantanée / FAQ. Si il y a du cross-selling, ne pas le faire empiéter sur l’achat principal. L’utilisateur ne doit pas être renvoyé sur une autre page.
- Remettre quelques éléments de réassurance comme le paiement sécurisé par exemple.
Dans le panier Prestashop, on retrouve les mêmes infos indispensables que dans le mini panier :
- Le produit sélectionné __
- Le prix
- Un CTA pour inciter l’utilisateur à démarrer la descente d’achat.
Avec quelques infos supplémentaires :
- Une image __
- La quantité (modifiable)
- Les options choisies
Sur la partie de droite on aura ainsi le coût total des prestations demandées, et le CTA pour passer la commande.

Identification :
C’est une étape critique dans les sites e-commerce. Il faut la simplifier au maximum et la proposer le plus tôt possible. Soignez la présentation, les messages d’erreur et le processus de récupération de mot de passe.
Sur certains sites e-commerce, l’identification est obligatoire pour passer commande, mais pas forcément la création de compte : c’est le guest checkout. Cela peut faire gagner du temps à l’utilisateur. Prestashop propose justement soit de se connecter, soit de créer un compte, soit de commander en guest :

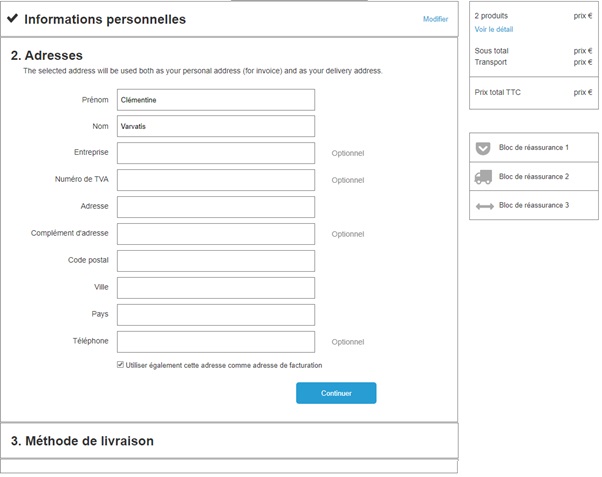
Adresses et méthodes de livraisons :
Dans cette étape, le “breadcrumb” a changé graphiquement (apparition d’un check) pour montrer que l’on avance dans le processus.
C’est le moment de proposer de mettre une adresse de facturation différente de l’adresse de livraison (où de l’adresse de l’utilisateur dans notre cas).
La partie de droite qui concerne généralement le résumé du panier, est mise à jour en fonction des infos fournies à l’étape précédente.

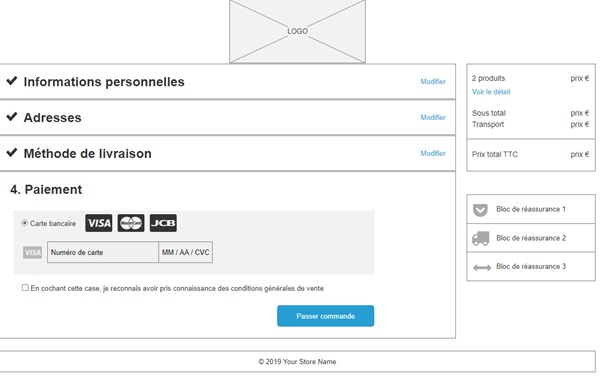
Paiement :
Une fois les détails de la commande réglés dans les étapes précédentes, il faut passer au mode de paiement.

Selon une étude de Stripe, près de 70 % des formulaires de paiement français contenaient trois erreurs ou plus. Plus d’un tiers des entreprises d’e-commerce analysées compliquent inutilement leur tunnel d’achat, empêchant ainsi les clients d’effectuer leur achat.
Checklist pour bien concevoir le formulaire de paiement :
- Faites ressortir en temps réel les erreurs dans les informations de paiement, avant que le client ne clique sur « Payer ». Certains symboles comme un point d’exclamation rouge ou une coche verte permettent d’identifier rapidement les erreurs.
- En cas d’erreur dans le formulaire, utilisez des messages d’erreur descriptifs et spécifiques. Identifiez clairement l’erreur, qu’il s’agisse d’un numéro de carte bancaire non valide ou d’une date d’expiration dépassée.
- Assurez-vous que votre formulaire de paiement prend en charge le remplissage automatique des données enregistrées dans le navigateur du client, afin qu’il n’ait pas à les ressaisir.*
- Affichez automatiquement le logo de la marque de la carte bancaire (comme Visa ou MasterCard) une fois le numéro de carte saisi
Checklist : comment optimiser les formulaires de paiement pour les appareils mobiles
- Assurez-vous que votre formulaire s’adapte automatiquement aux écrans de petite taille.
- Affichez un clavier numérique lorsque les clients sont invités à saisir leurs informations de carte bancaire.
- Proposez des portefeuilles mobiles tels qu’Apple Pay et Google Pay comme moyens de paiement et, dans l’idéal, affichez-les uniquement s’ils ont été configurés par votre client et peuvent être utilisés sur leur appareil.

Sources :
- Ergonomie des interfaces. Guide pratique pour la conception des applications web, logicielles, mobiles et tactiles. 5e édition. Jean-François Nogier, Thierry Bouillot, Jules Leclerc.
- https://www.codeur.com/blog/reussir-navigation-site-web/
- Analyse des formulaires de paiement européens en 2020. Stripe
- codeur.com : ils ont pleins d’articles sur le sujet “e-commerce”.